Estuve buscando la manera de como simular un placeholder para un selectbox, es decir, que la primer elemento de la lista no pueda ser seleccionable y solo aparezca cuando no aún no se a realizado ninguna selección dentro de la lista.
La solución es sencilla, y es en CSS puro, funciona en todos los ‘navegadores modernos’, puedes descargar un ZIP con el código funcional al final del post.
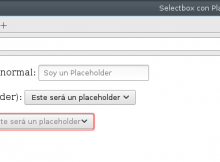
El Selectbox tiene que ser “required” es decir, obligatorio, y el primer elemento (el que hará de placeholder) estará deshabilitado y con un valor vacío tal cual muestro a continuación:
<select name="prueba" required>
<option disabled selected value="">Este será un placeholder</option>
<option value="1">Primera opción visible</option>
<option value="2">Segunda opción visible..</option>
</select>Despues la parte del CSS:
<style type="text/css">
select:required:invalid {
color: gray;
}
option[value=""][disabled] {
display: none;
}
option {
color: black;
}
</style>Con esto, nuestros selectbox pueden tener Placeholder, un buen truco para darle mejor vista a nuestros formularios.
Código de Select con Placeholder: Descargar ZIP
Visto en Stack Overflow: Enlace


Últimos comentarios